注意
随着本文发布时间与当前时间的拉长,大部分内容已不适合实际情况。
最新的版本已不需要手动申请API令牌等操作,并加入了Redis数据库,请移步至《If you deployed before 2022》查看说明.
本文不再做更新,最新的部署过程请查看《Getting started》,谢谢!
初衷
OneDrive是一个很好用的网盘,不管你是否这样认为,在微软“改名部”改名之前的Skydrive我就在使用了,那时候访问还没被“墙”。加之后来我还使用过很长一段时间的Windows Phone。
即使后来被墙以及国内各种网盘的发展,还是有人使用它进行文件的分享,近些年很多人写了程序实现OneDrive索引,一来实现被墙直接访问的可能性,二来还可以进行加速(下载速度比某些网盘还可靠多了)。
我发现了一个易用的程序实现,它是由开发者spencerwooo开源在github上的onedrive-cf-index。优点是它可以使用CloudFlare Workers来部署,而又简洁漂亮(更多的可以到github上了解);缺点硬要说的话那就是域名老是被墙无法访问。昨天发现作者重构了一个更为简单部署易用的onedrive-vercel-index,感觉不错。因为部署过程还是有点小小坑故记录一下部署的过程。
申请Onedrive API 令牌
这是必要的,程序使用API访问自己的Onedrive实现读甚至是写的功能。
这一步有点繁琐,首先确保你已有一个微软账户。并且这里以OneDrive 国际版也就是我最常使用的版本为例。
-
注册应用
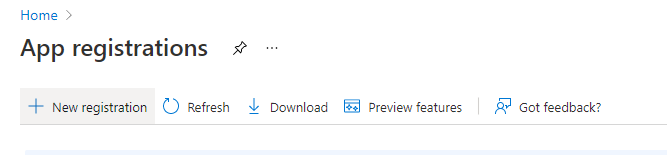
到Microsoft Azure App注册一个应用,选择新注册

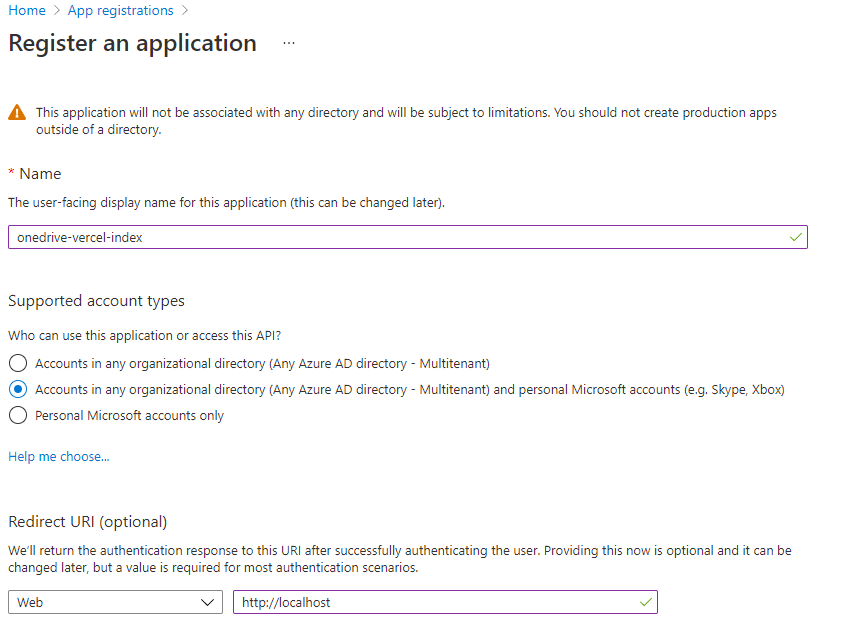
下一步要初步的完善应用的信息,比如应用的名字(任意你喜欢就好)、支持账户的类型还有回调地址,可以参照截图不出和选择。注意这里的回调地址既后面需要使用的redirect_uri我设置成http://localhost,因为后文我是在本地获取的。

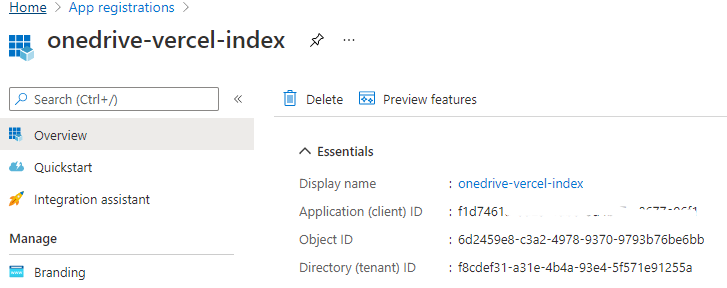
注册完成后应用信息里的Application (client) ID就是后文需要的clientId所以这里可以记录到本本上了。

- 申请私钥
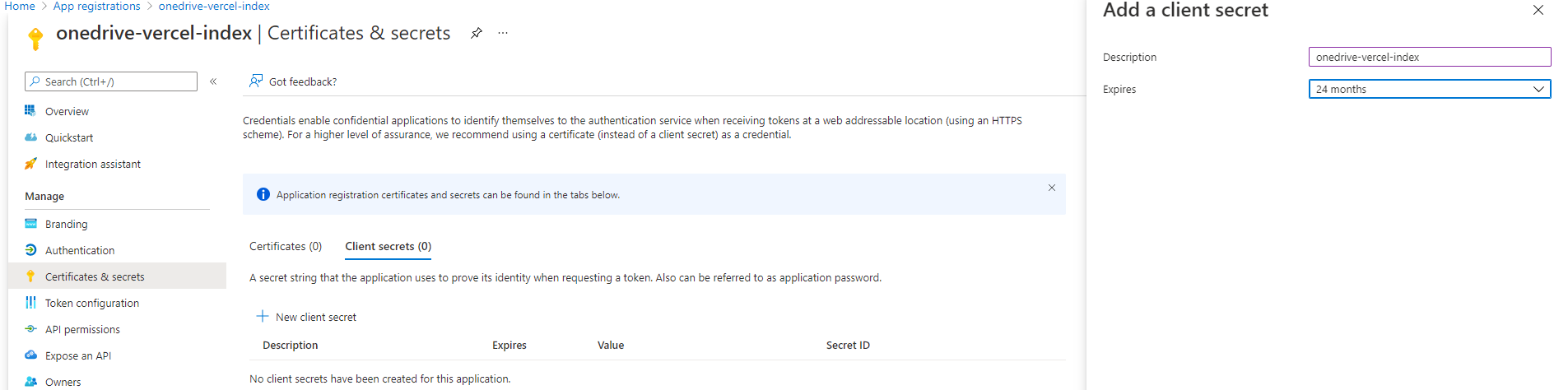
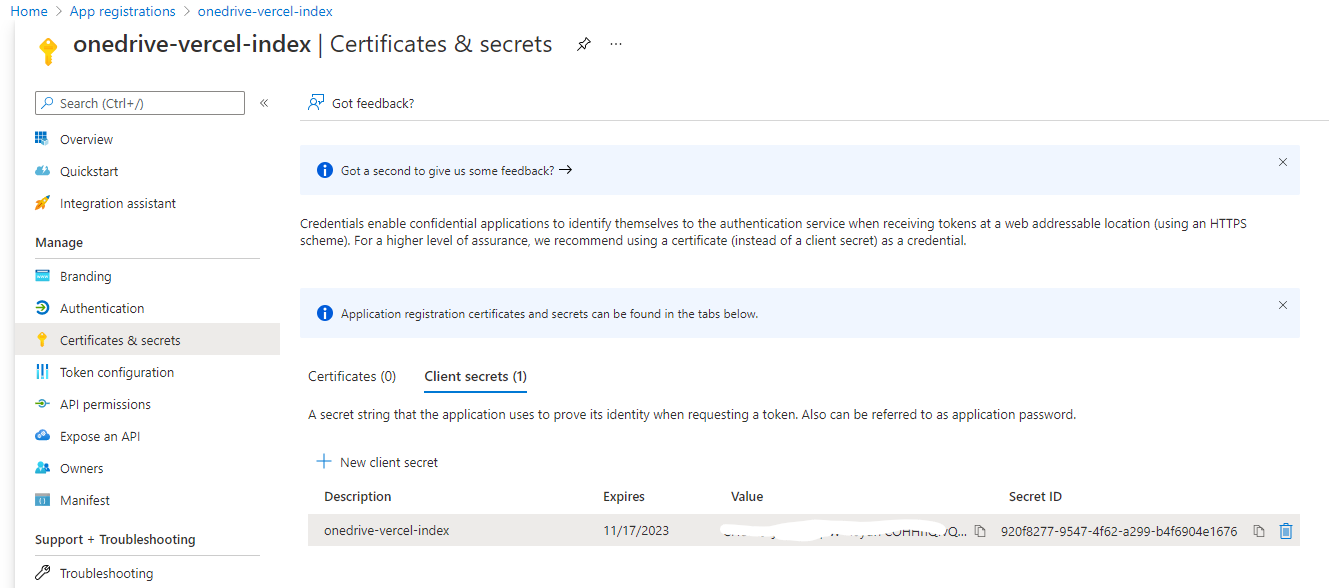
接上一个步骤,到Manage-> Certificates & secrets菜单,单击New client secret创建一个私钥,描述也任意你喜欢并区分就好,过期时间设置最大24个月:

注意,请立即记录下它的Value,它非常重要是后续使用到的client_secret

-
设置 API 权限
打开菜单
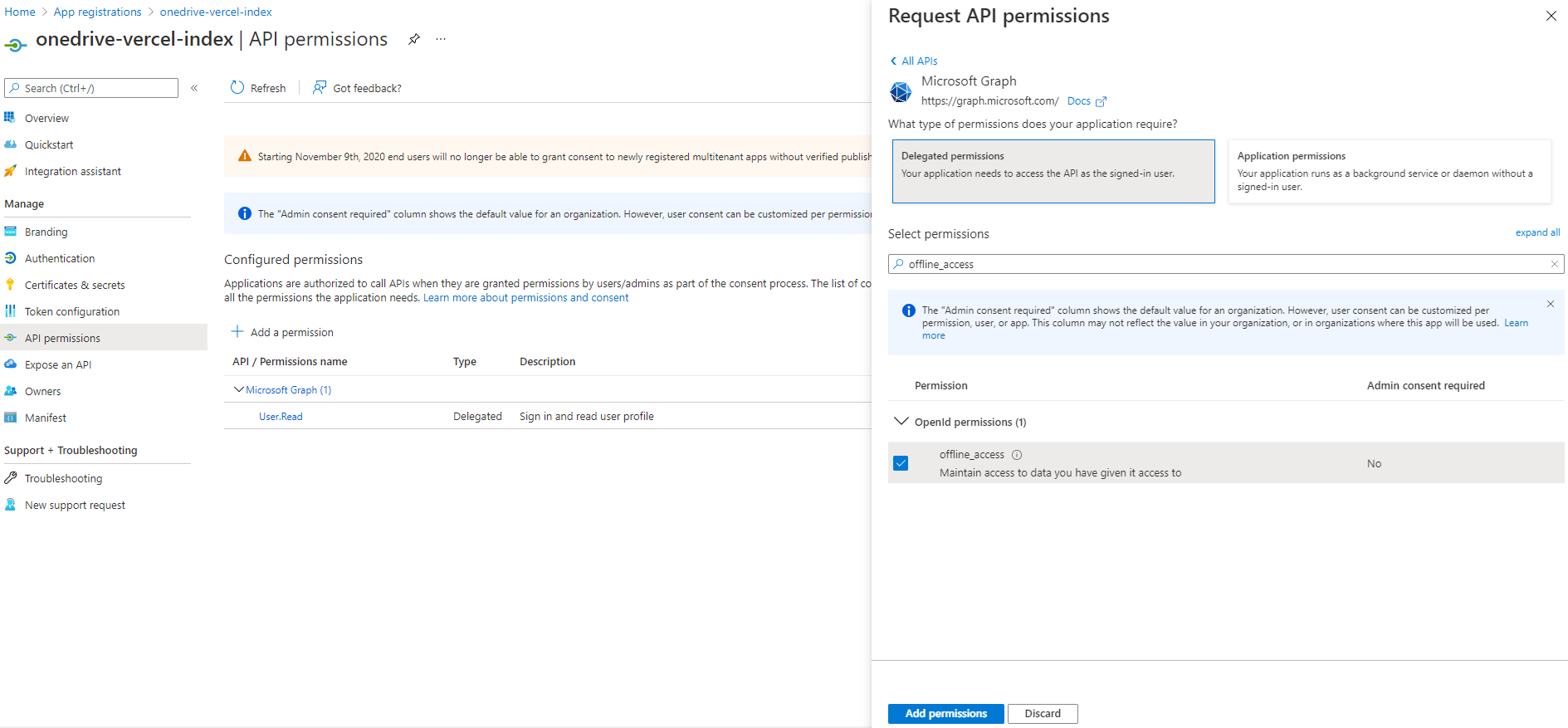
Manage->API permissions,可以看到默认的是只有User.Read权限,点击Add a permission进行添加;选择Microsoft Graph,选择Delegated permissions,搜索offline_access, Files.Read, Files.Read.All,选择所有三个并单击Add permissions后续如果有上次文件需求还需考虑授予
Files.ReadWrite,Files.ReadWrite.All权限

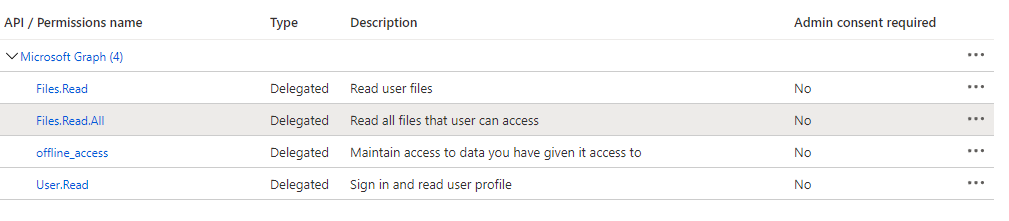
完成权限添加后权限应该是下面这样的

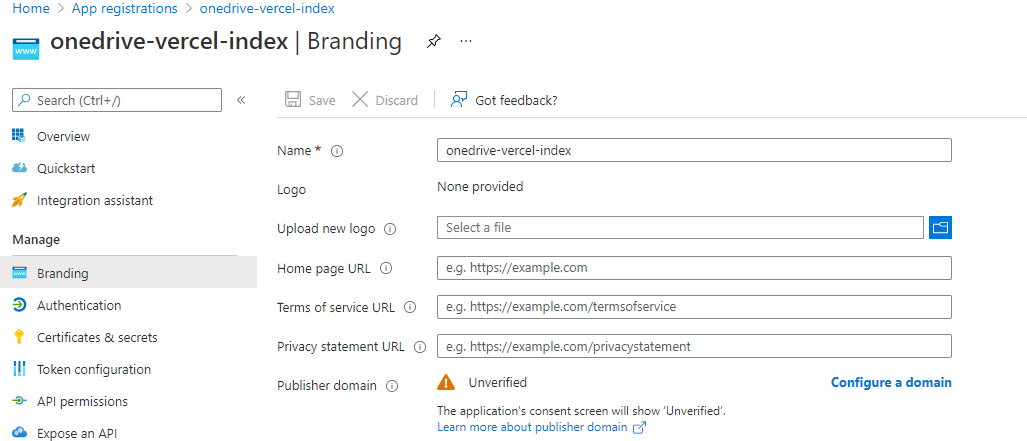
至此,完成了应用的设定。当然你也可以到菜单Manage->Branding设置更多的应用信息,比如logo之类的。

- 获取refresh_token
接下来我们就可以来获取refresh_token了,它是在后续步骤中必要的,在此之前请安装好Node.js以及npm,这里就不展开来讲了。
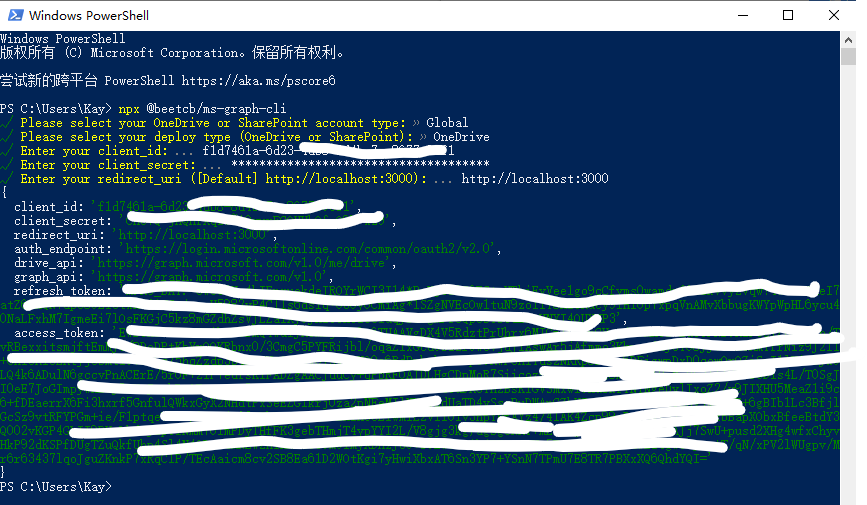
使用命令npx @beetcb/ms-graph-cli开始获取。
这里我依次选择的是Global的OneDrive类型,并输入上面步骤获取到的client_id、client_secret、redirect_uri
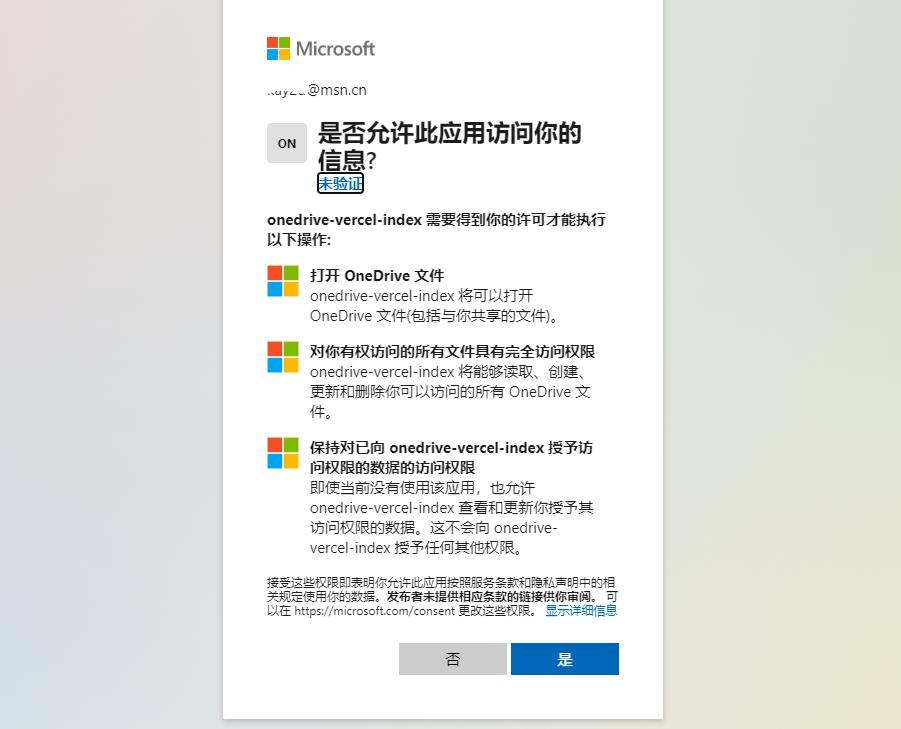
输入完成后会自动跳转到浏览器,使用微软账户登录授权应用获取权限,这里的权限就是刚刚我们设置的权限了

完成授权后浏览器会弹窗提示成功,返回命令行查看信息。

此时,返回命令行将看到我们后续所需的refresh_token、access_token还有之前的client_id、client_secret

(原谅我灵魂的打码)
本地调试
调试
我建议部署前先在本地进行调试,先将原项目Fork一份。再将代码克隆到本地进行使用vscode编辑。
修改config/api.json 和 config/site.json两个文件,特别注意clientId需要修改为自己的,base为根目录位于自己账户Onedrive下的哪一个目录,默认为Public。所以可以在Onedrive里面新建这个目录也可以拿当前的某个目录使用,base注意修改就是了。
然后在项目的根目录新建一个文件,名为.env.local,内容如下:
CLIENT_SECRET=xxx
ACCESS_TOKEN=xxx
REFRESH_TOKEN=xxx
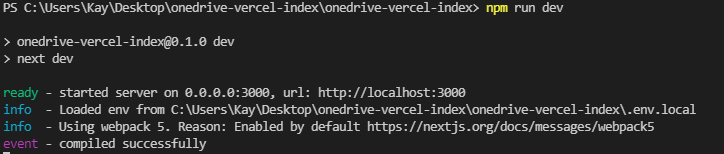
修改后就可以进行调试了,使用命令
|
|
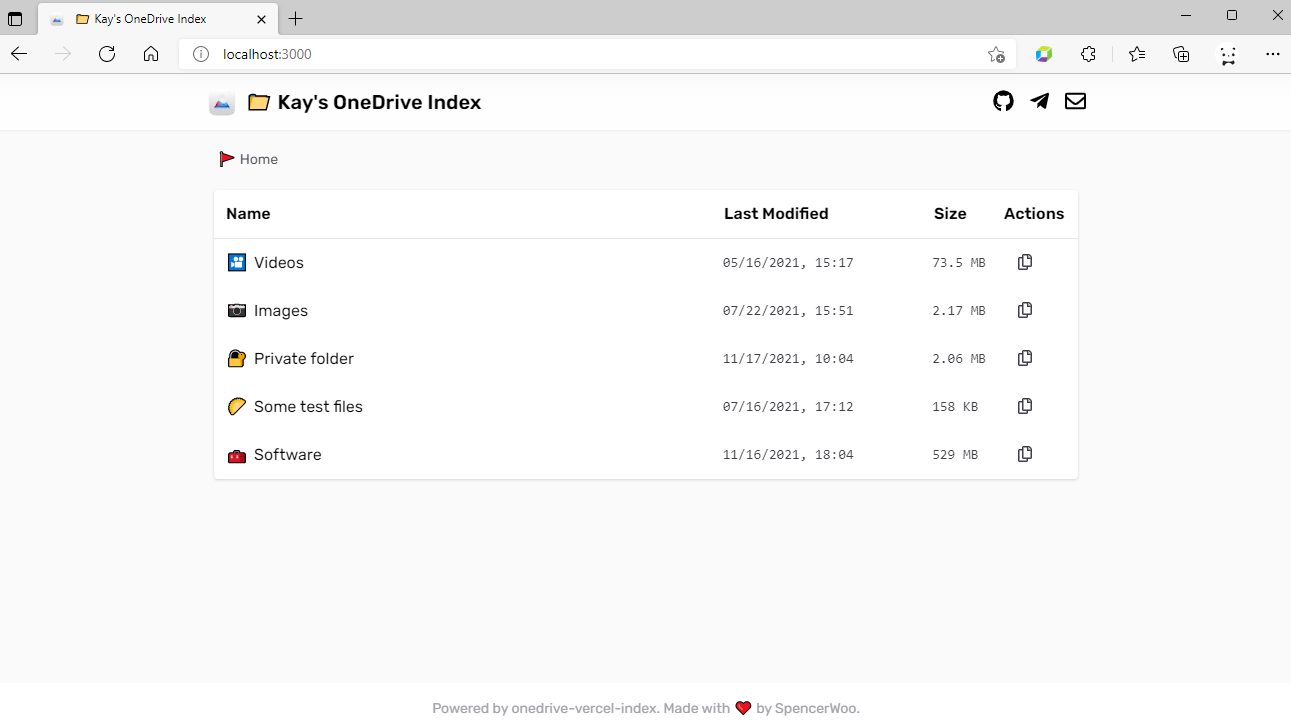
安装依赖模块取决于网络状况,看到以下提示就可以打开浏览器访问http://localhost:3000/查看了

不出意外的话(祈祷你也不会出意外),你将看到Public目录下的内容了。

目录加密
目录加密需要修改config/site.json,首先将需要加密的目录写在protectedRoutes里,下面是一个例子:
|
|
然后在那个目录下面上传一个.password文件,里面写入明文的秘密即可。
官方说
明文 token 存储在 localStorage 中,有极大潜在隐患,建议不要用于敏感信息的分享。
也就是你输入了一次密码,该密码将会存储在本地,可以在存储空间查看到,请谨慎使用。
自定义字体以及加速
还是在config/site.json内,项目内的默认字体为Rubik。我将其修改为Noto Serif SC。
“googleFont”: “Noto+Serif+SC”,
“googleFontWeights”: [
“400”,
“700”
],
加速部分,默认使用的是谷歌源,导致有时候加载非常缓慢。
具体修改的文件是page/_document.tsx
将https://fonts.googleapis.com替换为https://fonts.loli.net
将https://fonts.gstatic.com替换https://gstatic.loli.net
在本地调试好之后,将代码推送提交。
vercel部署
一切准备就绪,我们就要将其部署到vercel上了,在部署之前,需要注册好一个账户,并授权访问自己的github账户。
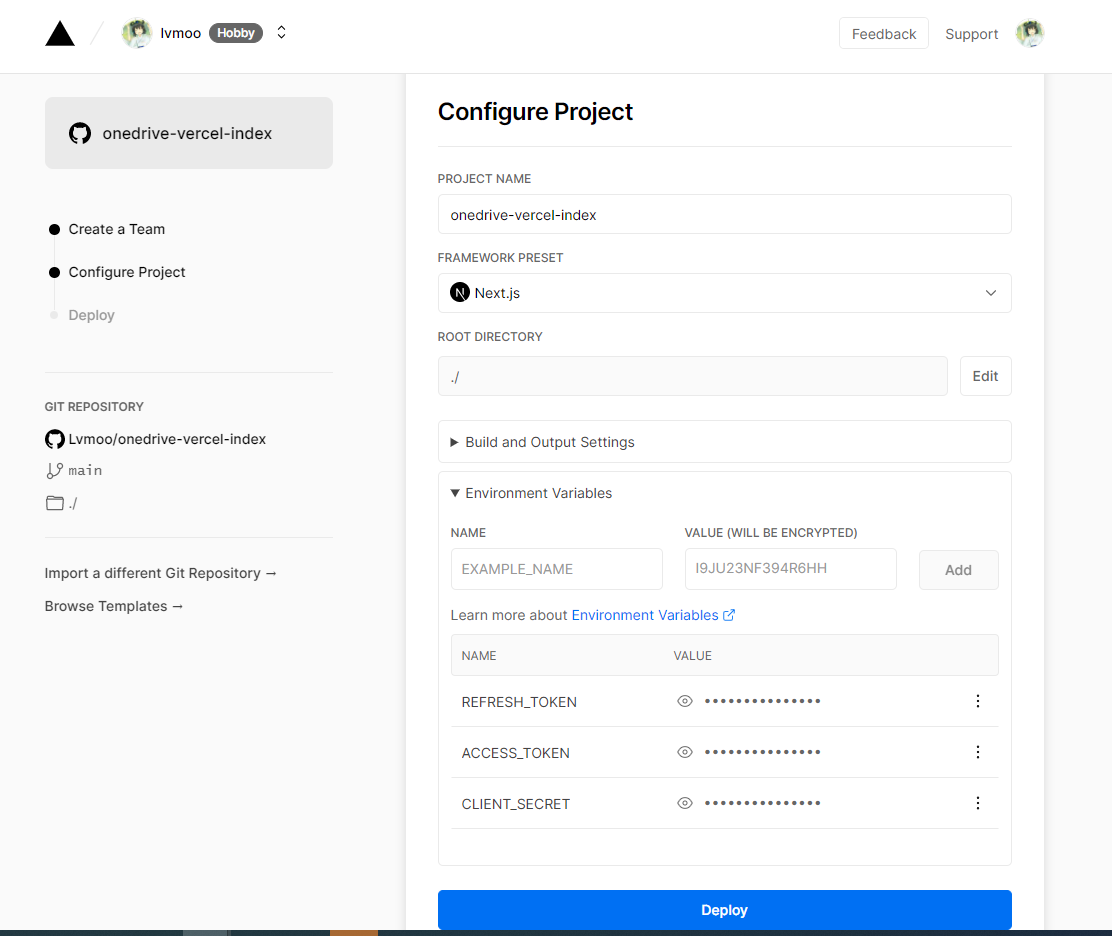
此时新建项目的时候直接从自己的github导入即可,Create a Team选择跳过。编辑项目时已经自识别选Next.js构建了。只需要展开Environment Variables添加几个环境变量。
也就是上面本地调试用到的.env.local,三个环境变量。

添加完成之后点击Deploy,稍等片刻就好了,撒花~

至于绑定域名啥的,这里也不是重点不再赘述。
可以尝试访问一下我的哦~onedrive.lvmoo.com